Focusing on storytelling, collaboration, and geographic places, this project begins to ask question like, how do we share stories in this digital age? Can collaboration become a part of storytelling? How can we connect people across vast distances through storytelling?
The idea started with the desire to allow users to share stories on the internet, whatever that meant to them, and it developed into a project that inspires through words, expands through location, and grows through collaboration.
Storytelling
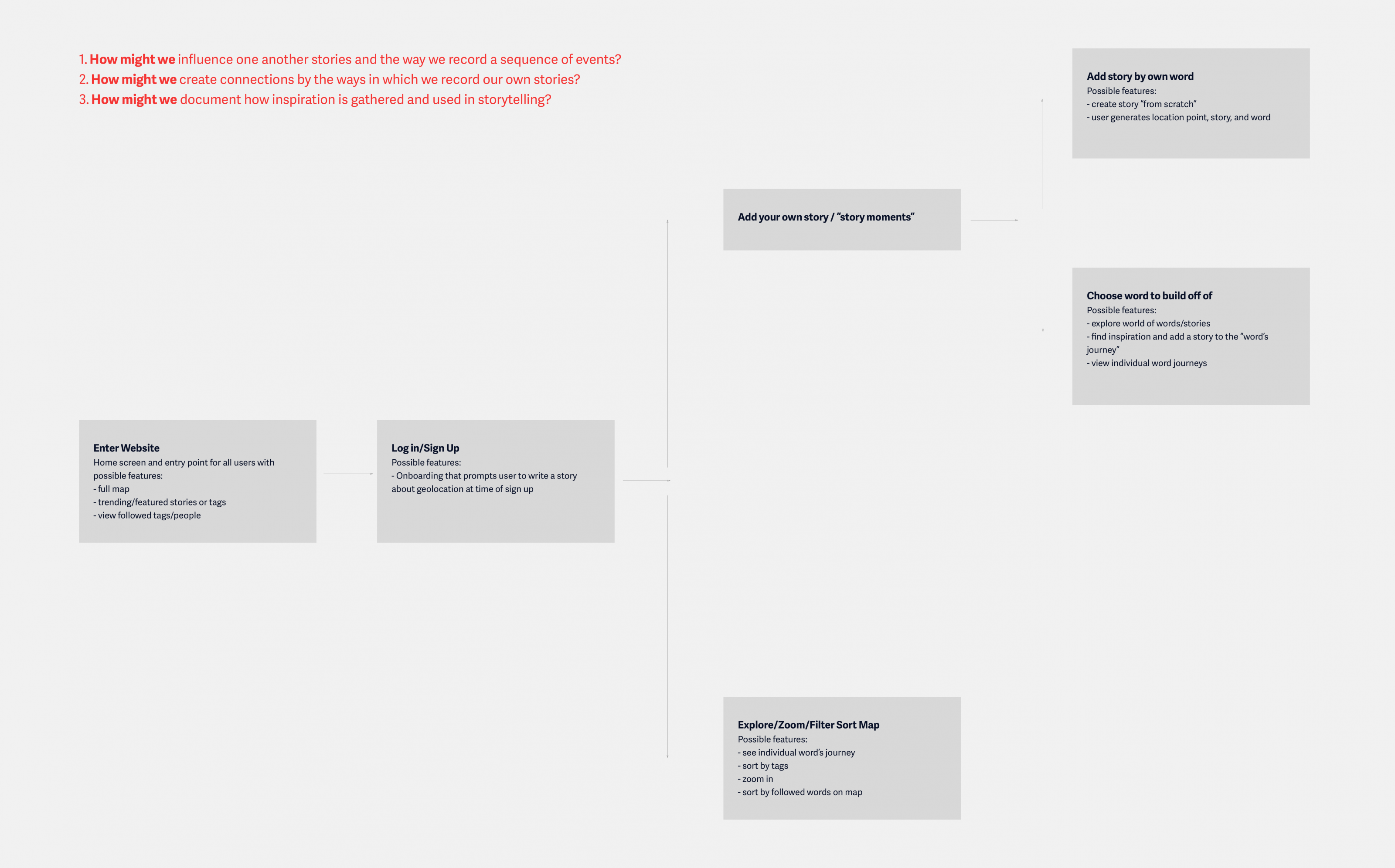
Storytelling is something engrained into the designer’s brain, we are taught it in each step of the process. But what about others, how do they communicate stories? And how can we, as designers, help facilitate better storytelling? These questions led us to one of the key steps of any designer’s process of storytelling: inspiration.
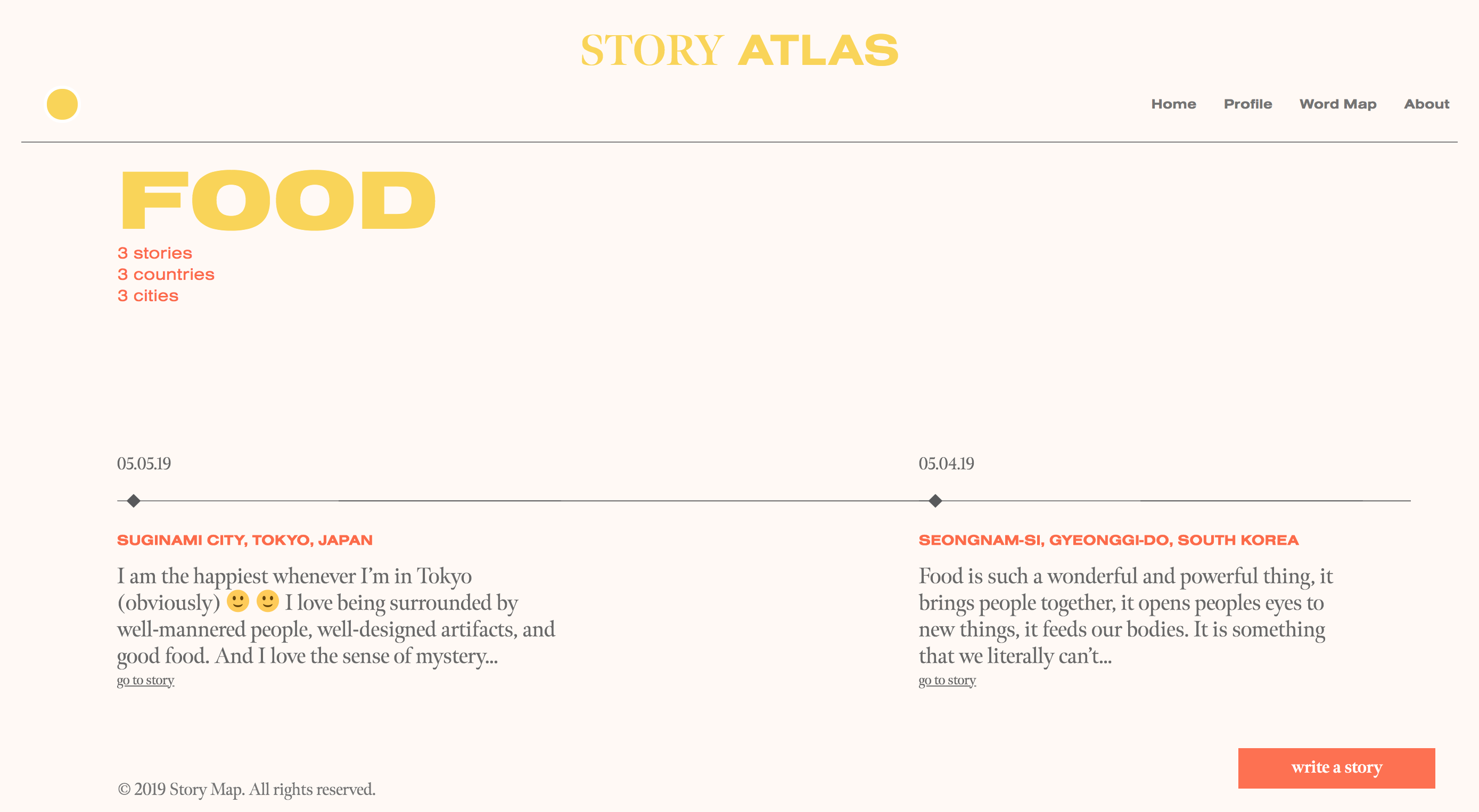
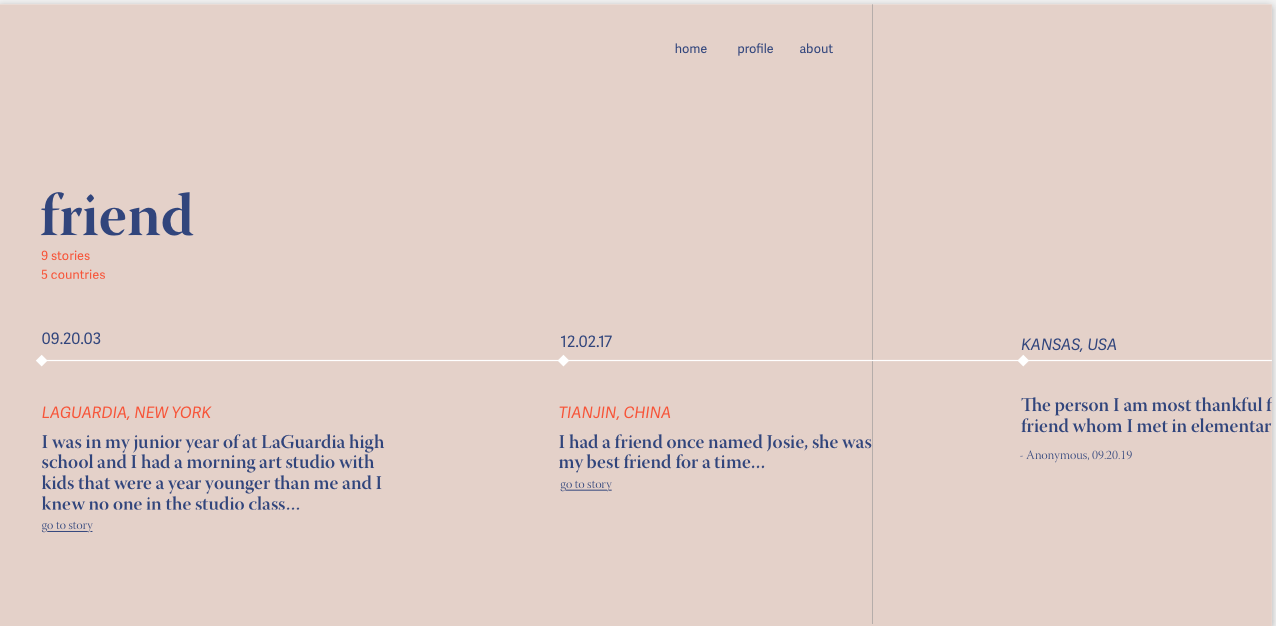
Facilitating inspiration moments is key to good storytelling; it captures memories, creativity, and excitement in our stories. Thus, we set out to help inspire users toward better storytelling. This came through two channels: geographic location and inspiring words that captured a story’s content or essence.
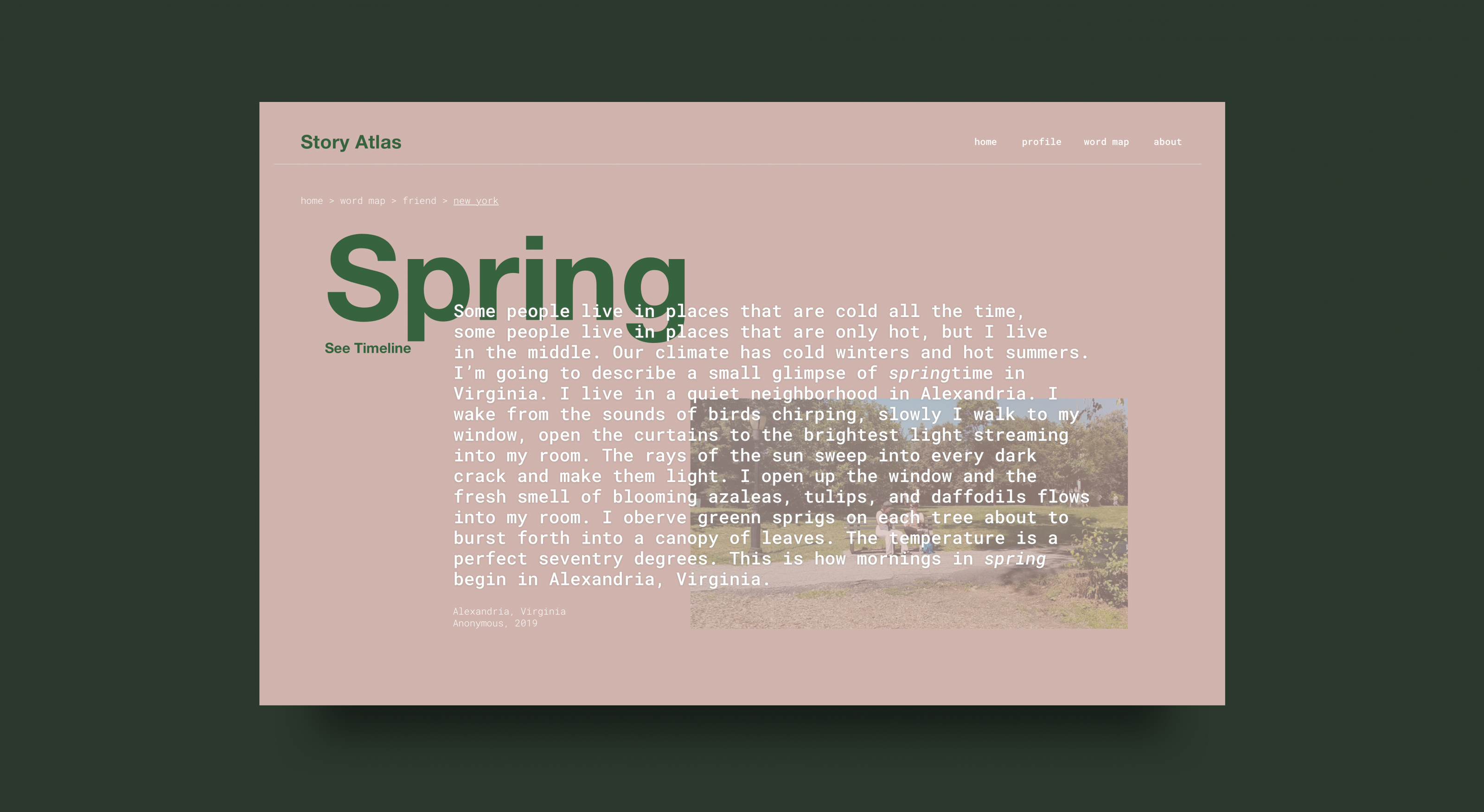
Almost every story includes a place, a marker that grounds the context of the story. We wanted to document an element of the user’s environment in the story they were telling, thus we captured and presented street view snapshots of those places in each story. At the same time, we wanted to start showing the vastness of stories and their unique contexts across different users by building out a map with story markers as the landing page.
Collaboration
By capturing geographic location, we began to document and tell stories, but the collaboration aspect was missing. We asked, how can users build off one another’s ideas without sacrificing the integrity of user’s individual stories? We added another element to the storytelling and inspiration provided to the user: ‘inspiration words.’ These ‘inspiration words’ were meant to encapsulate* a story, while also inspiring first-time visitors of the website that wanted to write a story, but didn’t know where to start. By exploring the many different ‘inspiration words’ around the globe, we encouraged users to be inspired and begin thinking about adding onto an ‘inspiration word’ to start a story timeline. With every additional story to the same ‘inspiration word,’ another data point was added to the timeline.
Coded Prototype
Below is a fully coded and working prototype of the experience. This was coded and designed to be housed on a WordPress data management system through the coding language .php.
The above video demo was designed and coded collaboratively with Mason Shor, Zoe Lehn, Chloe Kim, and Emma Nicklas-Morris. All final designs were designed by myself.